JavaScript概述
1.1 JavaScript是什么
什么是JavaScript

JavaScript特点
脚本编程、解释性语言、基于对象、类似C++和java的简单紧凑的脚本语言、事件驱动、依赖于浏览器可跨平台、可以被嵌套HTML、JSP、ASP中
1.2编写JavaScript脚本
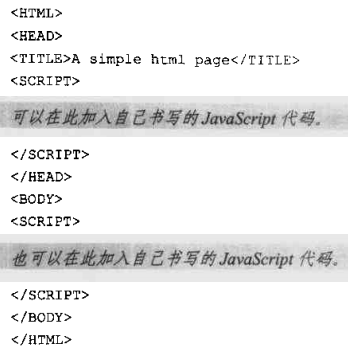
HTML的基本框架
Head、title、
body
在HTML中加入JavaScript
<script></script>

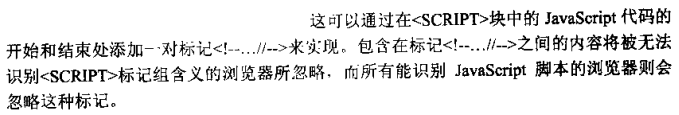
旧版本浏览器中隐藏JavaScript及在程序中添加注释:只有NetscapeNavigator
2.0 beta 3以上版本才能处理JavaScript代码

1.3在Web页中应用
JavaScript
将JavaScript链接到Web页面

在HTML中嵌入JavaScript

1.4编写JavaScript的工具
纯文本
可视化工具
1.5 JavaScript应用
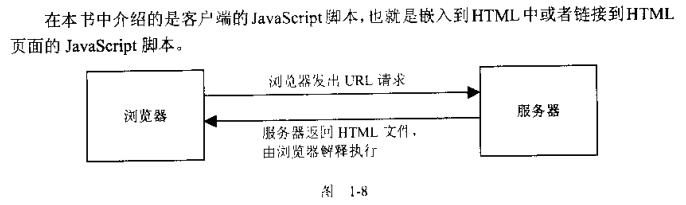
客户端

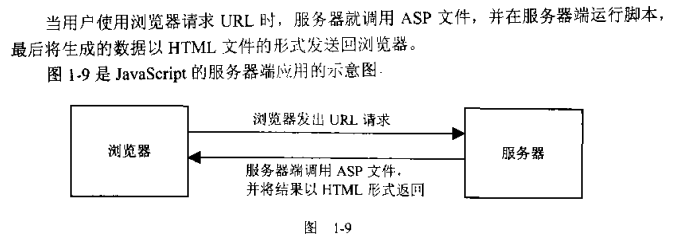
服务端

分享到:




相关推荐
该课件适合于JavaScript入门,深入浅出、浅显易懂 压缩包里有四个PPT文件,分别为 1、JavaScript基础.ppt 2、JavaScript核心对象.ppt 3、JavaScript浏览器对象.ppt 4、JavaScript表单处理.ppt
javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript ...
javascript的基础知识,快速入门,了解js的技术点,快速上手
JavaScript基础入门教程(完整版)
本资源是chm文档,便于阅读 本文档适合于稍微有编程语言基础、想了解学习javascript的初学者,内有十余个诸如弹窗,状态栏走马灯效果,显示时间等实用的例子
资源名称:JAVAscript入门经典 第6版内容简介:本书是学习Javascript编程的经典教程。全新的第6版涵盖了ECMAscript 6。全书分为8个部分,共26章。首部分“Javascript基础”,包括第1章到第4...
Javascript是一种功能强大的脚本设计语言,本书全面详细地介绍了有关使用Javascript来进行开发、维护、管理和设置Web应用程序的内容。 由于 Javascript的各种树览器实现方案会存在一定的差异,使得在 Netscape ...
7个简单的JavaScript基础入门Demo,直接双击网页文件可查看效果,编辑网页查看代码。
****JavaScript入门经典(第4版 英文版+第3版中文版 附JavaScript参考手册)****《JavaScript入门经典(第4版)》主要内容:·循序渐进介绍JavaScript基础知识,包括JavaScript的含义、原理和功能·介绍用于创建...
JavaScript入门教程_适合初学者...............
Javascript基础入门教程,原作者信息遗失,仅供个人学习参考,请勿用作商业用途.
javascript基础入门.ppt
JavaScript入门基础教程(1)js入门+和数据类型介绍.docx
第2章 JavaScript语言基础.pdf 第3章 JavaScript事件处理.pdf 第4章 JavaScript基于对象编程.pdf 第5章 文档对象模型(DOM).pdf 第6章 String、Math、Array等数据对象.pdf 第7章 Window及相关顶级对象.pdf 第8章 ...
一、JavaScript语言特点 1.1、JavaScript是基于对象和事件驱动的(动态的) 它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页...
JavaScript是一种脚本语言,主要用于增加网站的交互性,如制作动态样式、动画,以及在用户按下按钮或提交表单数据时提供响应。它是目前世界上最流行的编程语言之一,不仅用于网页开发,还可以驱动许多基于HTML5的...
Java脚本入门的好材料 是初学者的好教程
javascript的基础课件内容
《JavaScript从入门到精通》分为三篇:第一篇为JavaScript语法基础,主要包括JavaScript简介、如何实现JavaScript、数据类型、变量和常量、运算符、语句和函数等内容;第二篇为JavaScript对象,主要包括对象、核心...
JavaScript入门教程--书籍 超清晰